Hur optimerar man en hemsida för snabbhet egentligen, och kan en snabbare hemsida resultera i förbättrade placeringar på Google?
Vi tänker i denna PageSpeed guide för 2020 ge dig svar på dessa funderingar, samt dela med oss av ett par tips på hur du kan optimera din hemsida och identifiera förbättringsåtgärder med tekniska verktyg som PageSpeed Insights.
Vad är PageSpeed?
Låt oss börja med att reda ut vad PageSpeed är för någonting.
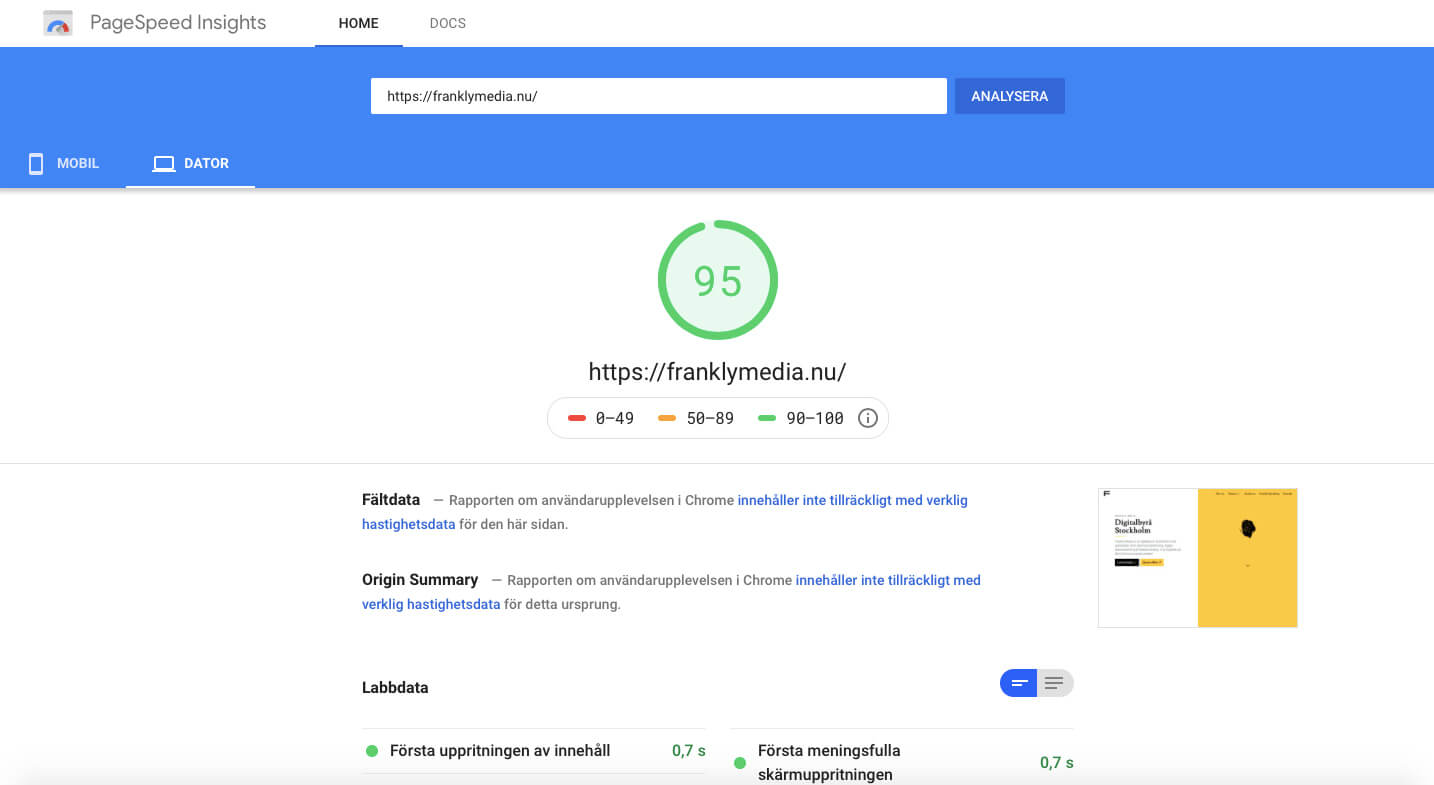
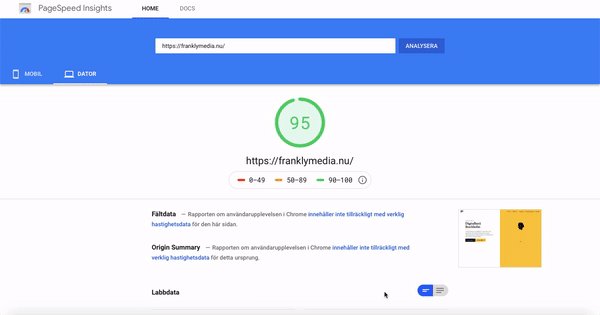
PageSpeed, även kallat Page Speed (sidhastighet) är ett mått på hur snabbt innehållet på din hemsida laddas. Du kan utvärdera din sidhastighet med hjälp av Google’s mätverktyg PageSpeed Insights. Sidhastigheten är poängbaserad (1-100) vilket innebär att om din hemsida får ett högt poäng så är den förmodligen optimerad, medan ett lågt poäng innebär motsatsen.
PageSpeed Insights är dock inte ett verktyg som mäter hur snabbt din hemsida laddas, vilket man kan tycka att dess namn olyckligtvis antyder. Istället för att mäta hemsidans laddningstid mäter den hur snabbt innehållet på hemsidan laddas, det vill säga alla resurser t ex bilder, HTML-filer, JavaScript etc. Du bör med andra ord använda PageSpeed Insights mer som ett tekniskt analysverktyg som identifierar förbättringsåtgärder för din hemsida, som i sin tur kan bidra till snabbare laddningstider.
Tänk mobile-first
Visste du att när Google crawlar och indexerar hemsidor så är det oftast mobilversionen av hemsidan som indexeras, och som rankingen sedan baseras på?
Anledningen till varför Google oftast indexerar mobilversionen istället för desktopversionen av hemsidan är eftersom majoriteten av de som använder Google’s sökmotor är mobilanvändare. Mobilanvändare står dessutom för över hälften av den globala webbtrafiken(!).
Först och främst måste din hemsida ha en responsiv design, det vill säga att den är mobilanpassad. Om din hemsida inte redan är mobilanpassad så bör du genast se över detta.
Mobilvänlighet är en rankingfaktor
Sedan en tid tillbaka är mobilvänlighet en viktig rankingfaktor. En mobilvänlig hemsida innebär en bättre användarupplevelse. Om din hemsida är mobilvänlig innebär detta att din hemsida prioriteras i sökresultaten framför hemsidor som inte är mobilvänliga.
När man analyserar en hemsida i PageSpeed Insights brukar poängen vara lägre i mobil jämfört med på dator/desktopversionen. Detta eftersom Google är petigare med mobilversionen.
Ett lågt PageSpeed poäng för mobil behöver nödvändigtvis inte betyda att din hemsida laddar långsamt på mobila enheter. PageSpeed Insights är som nämnt tidigare inte ett verktyg som mäter hur snabbt din hemsida laddas. Du bör istället använda PageSpeed Insights som ett tekniskt analysverktyg som identifierar förbättringsåtgärder, och om du följer Google’s rekommendationer så kan detta resultera i att din hemsida laddar snabbare. En av de viktigaste faktorerna för en bra användarupplevelse är trots allt laddningstiden.
Ta analysresultatet med en nypa salt
När du analyserar din hemsida i PageSpeed Insights bör du ta analysresultatet med en nypa salt, eftersom minsta lilla avvikelse kan påverka poängen stort trots att de “felaktigheter” som Google identifierar nödvändigtvis inte behöver påverka laddningstiden och användarupplevelsen.
Hur får man ett högt poäng i PageSpeed Insights?
Som nämnt ovan bör du ta analysresultatet och poängen i PageSpeed Insights med en nypa salt, men de förbättringsåtgärder som PageSpeed Insights presenterar bör du ta hänsyn till.
Om du har analyserat din hemsida nyligen och fått ett lågt poäng så finns det relativt enkla åtgärder du kan se över och arbeta med, som med största sannolikhet kommer att resultera i ett högre poäng.
Komprimera bilder
Den vanligaste orsaken till att hemsidan laddar långsamt och får låga poäng i PageSpeed Insights, är stora bilder som inte har komprimerats.
Att komprimera och optimera bilder är enkelt. Om din hemsida är byggd i WordPress är det enklaste sättet att komprimera bilder att använda ett plugin, förslagsvis Smush som gör det möjligt att komprimera 50 bilder åt gången automatiskt, med den kostnadsfria versionen.
Om du driver en mindre hemsida kanske det räcker med att använda ett onlineverktyg för att komprimera bilder, t ex TinyJPG som vi tycker är bra och komprimerar bilder med stor effektivitet. Även här är det möjligt att komprimera flera bilder åt gången.
Det absolut bästa är att komprimera och förminska bilder innan de laddas upp till hemsidan.
Bättre hosting
Det absolut enklaste sättet att få en hemsida att ladda snabbare är att investera i bättre hosting hos en bra hostingleverantör.
Uttrycket “man får vad man betalar för” stämmer överens med verkligheten när det gäller hosting. Om du driver en hemsida med mycket trafik, eller som du tror kommer att bringa in mycket trafik, bör du investera i ett bättre webbhotell alternativt en VPS, Dedikerad Server eller Managed WordPress Hosting.
Aktivera caching
När det gäller sidhastighet så kan aktivering av caching ge stora effekter för ens hemsida, med relativt liten ansträngning.
Varje gång någon besöker din hemsida behöver alla resurser till hemsidan, dvs bilder, HTML-filer m.fl att serveras av din server och hämtas och hanteras av din webbläsare. Detta resulterar i långsammare laddningstider samt att dina serverresurser inte används och utnyttjas på ett effektivt sätt.
Caching fungerar som så att alla resurser som laddas vid det första besöket sparas, så att de inte behöver laddas om igen vid nästa besök och detta resulterar i snabbare laddningstider.
Cachingplugin eller Serverbaserad caching
Du kan aktivera caching på två olika sätt, antingen via ett cachingplugin (om du använder WordPress exempelvis) eller caching på servernivå.
Vi föredrar att aktivera caching på servernivå, om möjligheten finns. Detta eftersom det är en stabilare typ av caching. Många webbhotell och hostingleverantörer erbjuder serverbaserad caching (oftast nginx), men det är väldigt många som saknar stöd för det. Om din hemsida är byggd i WordPress men ditt webbhotell saknar stöd för serverbaserad caching, så kan du börja använda ett cachingplugin. En av våra favoritplugins för caching är Autoptimize, som du kan använda för att optimera JavaScript, CSS & HTML, aktivera Lazy Loading för bilder m.fl.
När man aktiverar caching brukar tidigare rekommenderade förbättringsåtgärder i PageSpeed Insights, t ex “Minifiera CSS”, “Minifiera JavaScript” m.fl att hamna i listan av godkända granskningar. Som ett resultat av detta brukar även poängen att höjas.
Aktivera CDN
Om du driver en hemsida med mycket trafik och/eller innehåll, t ex en e-handel, så kan det vara en mycket bra idé att aktivera CDN.
CDN är ett nätverk av servrar över hela världen som lagrar din hemsidas statiska filer. När en användare besöker din hemsida serveras dessa statiska filer från den server som ligger närmast användaren, och på så sätt förbättras laddningstiden.
Hos en del webbhotell och hostingleverantörer kan man aktivera CDN på ett knapptryck, och om detta är en extra tjänst som också innebär extra kostnader brukar vara lite olika. Om du vill börja använda CDN utan extra kostnader så kan vi rekommendera Cloudflare.
Hemsidans laddningstid är en rankingfaktor
Svaret är Ja, hemsidans laddningstid är en rankingfaktor, och en viktig sådan dessutom. För att du ska kunna ranka bättre än dina konkurrenter behöver du inte minst se till att innehållet på din hemsida är mer relevant och bättre, utan även att hemsidan laddar minst lika snabbt och att användarupplevelsen är bra.
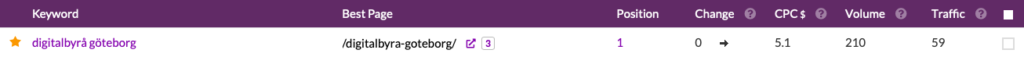
Frankly Media rankar i dagsläget #1 på sökordet “Digitalbyrå Göteborg”
Bra verktyg för teknisk optimering
Om du vill sätta igång med teknisk optimering av din hemsida finns det en hel uppsjö med verktyg att välja mellan, som kan hjälpa dig att analysera och identifiera förbättringsåtgärder för din hemsida. Förutom PageSpeed Insights använder vi även GTMetrix samt SEMrush som är lite av ett allt-i-allo verktyg för SEO.
Behöver du hjälp med PageSpeed? Kontakta oss på Frankly Media så pratar vi vidare!